Quick and Dirty
- aktualisiert: 11 Juli 2023
- Lesezeit: 4 Minuten

Es muss nicht immer alles perfekt sein, manchmal muss auch einfach quick and dirty reichen.
Eine Idee für einen Beitrag ist vorhanden, ein Konzept mit den Eckdaten steht, aber irgendwie findet der Artikel doch nicht den Weg ins Internet. Warum?
Es ist wieder mal keine Zeit einen langen Artikel zu schreiben, das Beitragsbild muss zugeschnitten und optimiert werden, das richtige Endgerät ist gerade wieder nicht greifbar und außerdem hat man auch gerade nicht so lange Zeit um sich in Ruhe hinzusetzen und alles auf einen Nenner zu bringen.
Bei mir war das öfters so, und irgendwann habe ich mich gefragt: "Muss denn immer alles perfekt sein?". Wie oft schreibt man auf Social Media nur einen kurzen Satz, postet irgendeinen Schnappschuss oder beantwortet eine E-Mail nur mit einem banalen ja, anstelle einen ganzen "Roman" zu schreiben. Da geht es doch auch.
Zugegeben, machmal wäre es vielleicht besser das man es anders gemacht hätte, aber dann würde es vermutlich kaum noch Inhalte geben in diesem Internet.
Mir ist dann eingefallen, dass ich damals, als ich das Theme für mein Blog entwickelt habe, bereits Vorkehrungen getroffen hatte, dass ich einfach kurze Inhalte auf das Blog einstellen kann, ohne das ich aufwendig irgendwelche Sachen editieren muss, oder ein spezielles Endgerät dazu brauche. Im Folgenden werde ich euch dies kurz vorstellen.
Als CMS kommt bei mir Bludit zum Einsatz, über das ich auch schon mal einen Artikel geschrieben habe.
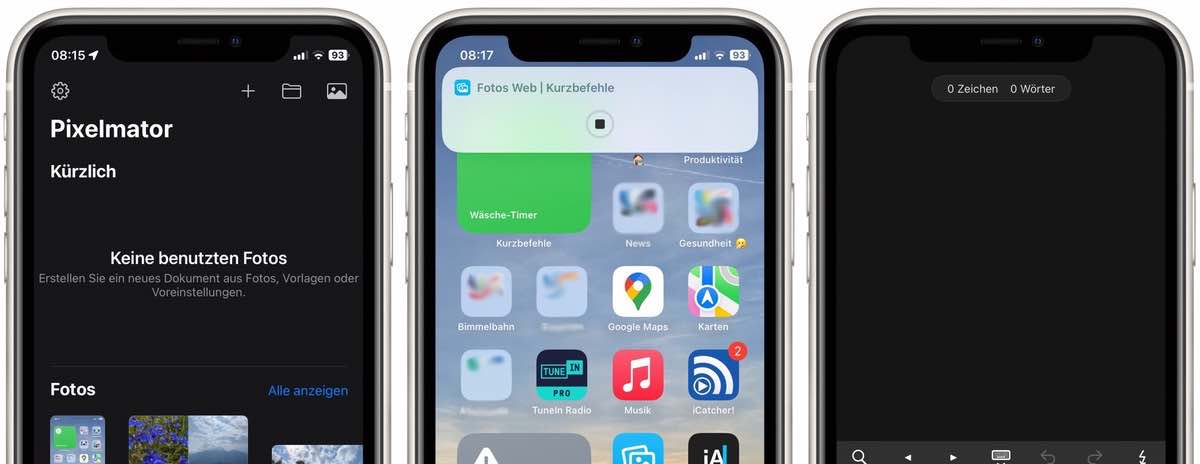
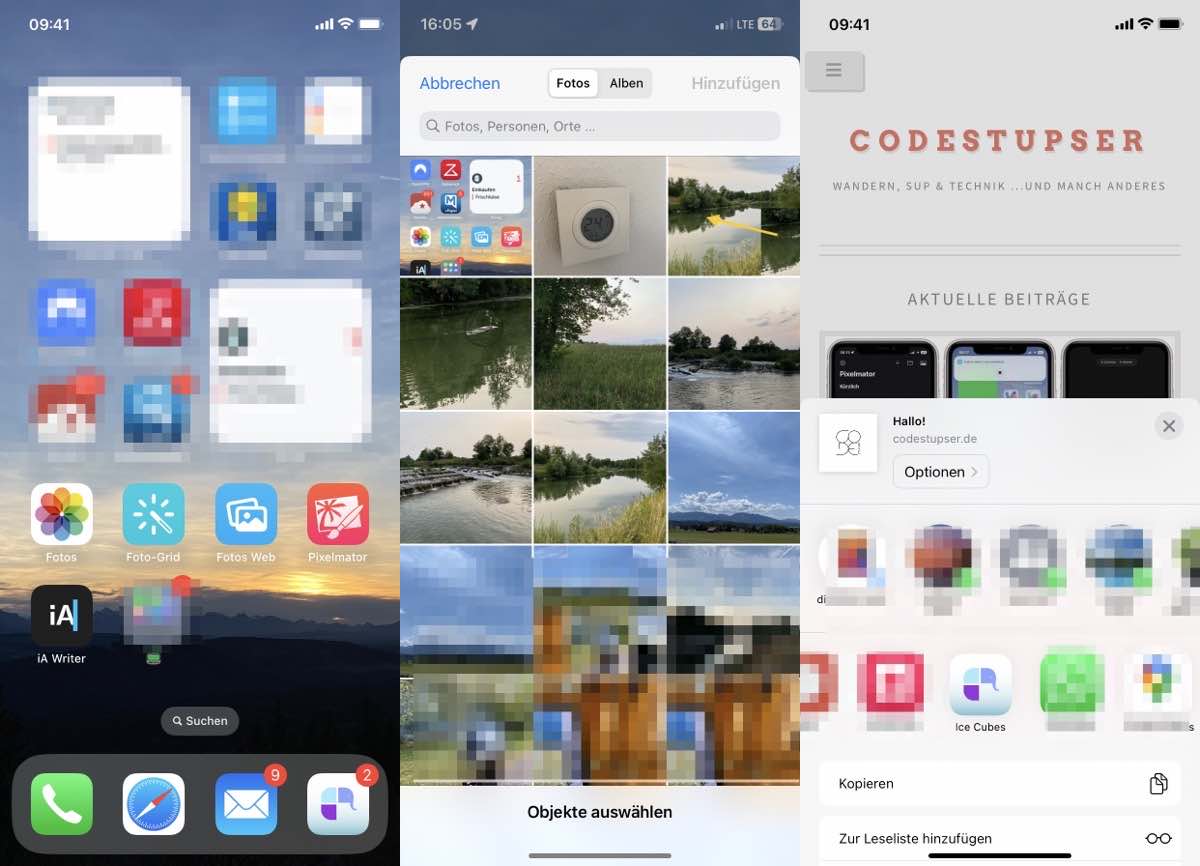
Als "immer dabei" Hardware, dient bei mir ein Smartphone mit dem angebissenen Apfel. Auf dem Gerät befindet sich meine Schreib-App, der iA-Writer, der als Formatierung für Texte die Auszeichnungssprache Markdown verwendet, welche auch vom Editor in Bludit unterstützt wird.
Mit dem Safari-Browser komme ich ins Backend meines CMS, kann Texte und Bilder einfügen und den Artikel veröffentlichen. Zusätzlich surfe ich damit einen veröffentlichten Beitrag an und teile diesen auf Social Media, z.B. Mastodon.
Somit bleiben an sich nur noch die Bilder übrig. Hierzu habe ich mir ein paar Kurzbefehle zusammengeschustert bzw. aus Vorlagen angepasst und verwende gegebenenfalls noch die App Pixelmator.
Mit dem Kurzbefehl "Foto-Grid" ist es mir möglich mehrere ausgewählte Bilder horizontal, vertikal oder im Raster anzuordnen. Mit dem Kurzbefehl "Fotos Web", kann ich ein beliebiges Bild anwählen, das Bild wird automatisch auf meine benötigte Bildbreite verkleinert, die Qualität reduziert, Metadaten entfernt und am Ende kann ich den Speicherort nebst Dateiname vergeben.
Mit Pixelmator ist es mir möglich einen Bildausschnitt bei einem Foto zu setzen, der die korrekte Größe für meine Beitragsbilder im Kopf des Artikels hat.
Im folgenden seht ihr einige Screenshot meines Smartphones mit den entsprechenden Symbolen. Für einen "Quick and Dirty Artikel" gehe ich dabei wie folgt vor:

- Bilder aussuchen und gegebenenfalls ein Foto-Grid anlegen
- Fotos für das Web herrichten
- Falls benötigt ein Beitragsbild für den Artikelkopf erstellen
- Falls erstellt nochmal das Beitragsbild für den Artikelkopf im Web herrichten
- iA-Writer öffnen und einen Artikel schreiben. Den Text komplett markieren und kopieren
- Safari öffnen, ins Backend meine Seite gehen, den Text einfügen, die entsprechenden Bilder hochladen und im Beitrag einfügen, veröffentlichen. Auf den Beitrag gehen und auf Social Media teilen
Das war dann auch schon die ganze Arbeit. Wenn es z.B. nur ein kurzes Status Update ist, kann ich dies mit allen Arbeitsschritten in kurzer Zeit, beispielsweise 10 Minuten, erstellen, veröffentliche und teilen.
Vielleicht dient der Beitrag ja ein bisschen als Inspiration, wie man etwas machen kann und das ja vielleicht nicht immer alles "perfekt" sein muss.
